Site de SP – Os Maiores Sites e Blogs de SAMPA!
Notícias e conteúdos exclusivos do Brasil e do Mundo para você a um click de distância!
Receita de Caipirinha – Somente as Melhores e Mais Gostosas!
Você sabia que existem muito mais de 100 variações de caipirinha? Separamos as melhores Receita de Caipirinha e as de maior Sucesso.
Esta publicação “Receita de Caipirinha – Somente as Melhores e Mais Gostosas!” foi vista primeiro em Mestre dos Drinks.
Drinks, tudo que Drinkeros precisam saber para fazer Drinks Saborosos!
Conheça alguns conceitos que os Drinkeros precisam saber para fazer bons drinks. As bebidas mais usadas nos Drinks Clássicos e muito mais!
The post Drinks, tudo que Drinkeros precisam saber para fazer Drinks Saborosos! appeared first on Mestre dos Drinks.
Receita dos 7 Drinks Clássicos mais Pedidos na Noite Brasileira
Alguns Drinks Nunca Vão Morrer, Você Sabe Quais os Maiores Drinks da História? Conheça a Receita Original dos 7 Drinks Mais Famosos do Mundo!
The post Receita dos 7 Drinks Clássicos mais Pedidos na Noite Brasileira appeared first on Mestre dos Drinks.
7 Tipos de Caipirinha de Frutas Famosas
Você sabia que existem muito mais de 100 variações de caipirinha? Conheça os 7 Tipos de Caipirinha mais pedidas em bares e restaurantes.
The post 7 Tipos de Caipirinha de Frutas Famosas appeared first on Mestre dos Drinks.
7 Tipos de Caipirinha Bem Diferentes
Esta Semana Vamos Conhecer 7 Tipos de Caipirinha Bem Diferentes que Você Precisa Fazer!
The post 7 Tipos de Caipirinha Bem Diferentes appeared first on Mestre dos Drinks.
Como fazer Caipirinha com Sprite, Aprenda mais esta Combinação de Caipirinha com Refrigerante!
Caipirinha com Sprite!? O Sprite é um refrigerante tão popular e versátil que da fazer vários Drinks. Veja Como fazer Caipirinha com Sprite.
The post Como fazer Caipirinha com Sprite, Aprenda mais esta Combinação de Caipirinha com Refrigerante! appeared first on Mestre dos Drinks.
Caipirinha de Pitaya Branca, 100% Docinha e Exótica!
A Pitaya Branca é uma fruta exótica da américa central, apesar de doce tem pouquíssimas calorias. Como Fazer Caipirinha de Pitaya Branca?
The post Caipirinha de Pitaya Branca, 100% Docinha e Exótica! appeared first on Mestre dos Drinks.
Caipirinha de Pitaya, A Fruta do Dragão! Drink 100% Exótico!
A Pitaya é uma fruta exótica, é chamada de Fruta do Dragão, Apesar de doce tem pouquíssimas calorias. Aprenda Como Fazer Caipirinha de Pitaya?
The post Caipirinha de Pitaya, A Fruta do Dragão! Drink 100% Exótico! appeared first on Mestre dos Drinks.
Como Fazer Caipirinha com Energético? Uma disposição extra uma combinação perfeita!!
A versatilidade da Caipirinha e tão grande quanto a criatividade do Brasileiro, Nesta versão veremos Como Fazer Caipirinha com Energético.
The post Como Fazer Caipirinha com Energético? Uma disposição extra uma combinação perfeita!! appeared first on Mestre dos Drinks.
Drink de Morango com Leite Condensado e Raspas de Chocolate
As 3 melhores coisas da Vida: Morango, Chocolate e Leite Condensado, Prove este Drink de Morango com Leite Condensado, A Bebida dos Deuses!
The post Drink de Morango com Leite Condensado e Raspas de Chocolate appeared first on Mestre dos Drinks.
Receitas de Alto Valor: Como Monetizar Sua Paixão por Cozinhar
Receitas de Alto Valor: Como Monetizar Sua Paixão por Cozinhar. É possível e pode ser muito lucrativo, se você souber como criar e divulgá-las
Esta publicação Receitas de Alto Valor: Como Monetizar Sua Paixão por Cozinhar foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Pudim de laranja caseiro da vovó sobremesa deliciosa ideal para qualquer ocasião
Pudim de laranja caseiro da vovó é uma sobremesa deliciosa e fácil de preparar. Com uma textura cremosa e um sabor cítrico único.
Esta publicação Pudim de laranja caseiro da vovó sobremesa deliciosa ideal para qualquer ocasião foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Receita de antepasto de berinjela no microondas delicioso para fazer bem rapidinho em casa
Antepasto de berinjela no microondas é uma opção deliciosa e saudável para servir como entrada ou acompanhamento em diversas ocasiões.
Esta publicação Receita de antepasto de berinjela no microondas delicioso para fazer bem rapidinho em casa foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Descubra a Frescura Irresistível do Daiquiri com Uva Verde. Um Drink que Encanta!
Descubra a magia do Daiquiri com Uva Verde: uma explos, ão de frescor em cada gole! Aprenda a preparar este drink encantador que promete ser a estrela de qualquer ocasião. Clique e surpreenda-se!
Como cultivar manjericão em vaso pequeno para usar em diversas receitas
Como cultivar manjericão em vaso pequeno. Essa é uma forma fácil e divertida de ter uma erva fresca à sua disposição e fazer diversas receitas
Esta publicação Como cultivar manjericão em vaso pequeno para usar em diversas receitas foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Como preparar terra para plantar rosa do deserto
Como preparar terra para plantar rosa do deserto e deixar a planta bela e resistente, trazendo muita beleza e alegria para seu jardim.
Esta publicação Como preparar terra para plantar rosa do deserto foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Mousse de chocolate aerada feita com 2 ingredientes cremosa e muito fácil
Mousse de chocolate aerada é uma sobremesa deliciosa e fácil de preparar. Com sua textura leve e cremosa, é uma opção perfeita de sobremesa.
Esta publicação Mousse de chocolate aerada feita com 2 ingredientes cremosa e muito fácil foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
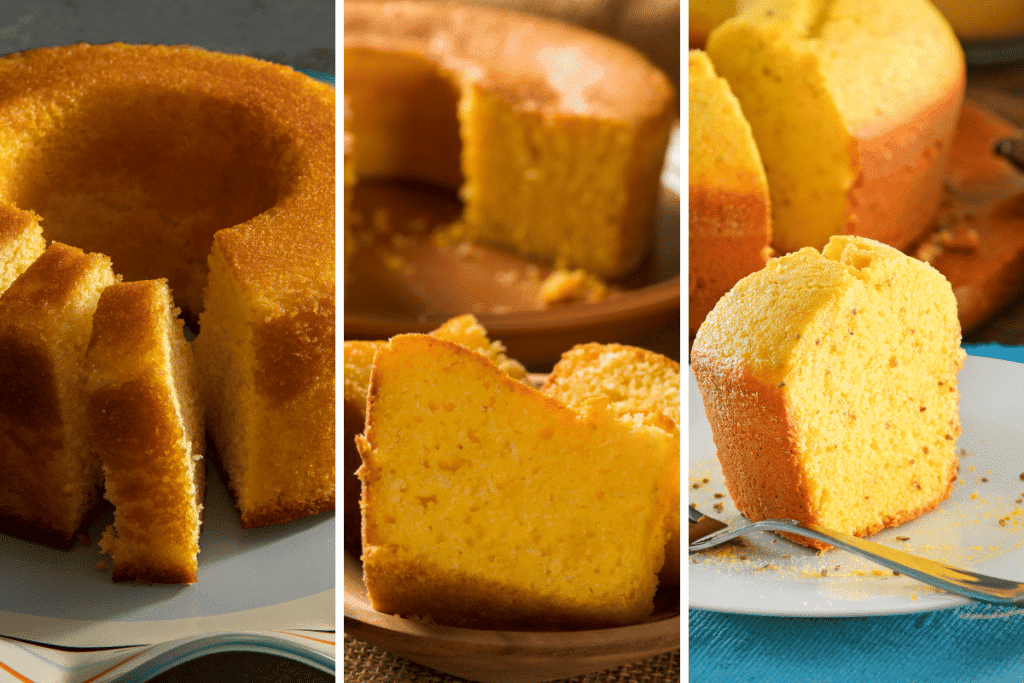
Bolo de milho com leite condensado e creme de leite fácil de fazer
Bolo de milho com leite condensado e creme de leite. Esse bolo é uma ótima opção para quem quer variar o cardápio e surpreender a família.
Esta publicação Bolo de milho com leite condensado e creme de leite fácil de fazer foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
A importância da educação financeira no Brasil do século 21
A importância da educação financeira no Brasil do século 21. Educação financeira é uma habilidade fundamental para o sucesso das pessoas.
Esta publicação A importância da educação financeira no Brasil do século 21 foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Mousse de chocolate sem gelatina uma sobremesa deliciosa cremosa e muito fácil
Mousse de chocolate sem gelatina é uma opção deliciosa e fácil de preparar para uma sobremesa rápida e saborosa para toda família.
Esta publicação Mousse de chocolate sem gelatina uma sobremesa deliciosa cremosa e muito fácil foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Como plantar salsinha em canteiro: dê mais sabor e aroma as suas receitas
Como plantar salsinha em canteiro. Essa é uma atividade prazerosa, econômica e saudável e obter salsinha fresca e orgânica na sua casa.
Esta publicação Como plantar salsinha em canteiro: dê mais sabor e aroma as suas receitas foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Receita de bolo de fubá com iogurte fácil ideal para o café da manhã
Receita de bolo de fubá com iogurte é uma receita fácil, rápida e deliciosa que vai agradar a todos. Ele é perfeito para o café da manhã.
Esta publicação Receita de bolo de fubá com iogurte fácil ideal para o café da manhã foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Bolo de milho gelado: uma delícia para qualquer ocasião
Bolo de milho gelado é uma receita deliciosa e prática, que pode ser feita com ingredientes que você provavelmente tem em casa.
Esta publicação Bolo de milho gelado: uma delícia para qualquer ocasião foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Como plantar morango na água: um guia completo de dicas de cultivo
Como plantar morango na água. Plante e cultive seus morangos em casa utilizando técnicas de hidroponia com este guia bem simples.
Esta publicação Como plantar morango na água: um guia completo de dicas de cultivo foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Receita de caruru da Bahia delicioso e fácil depois que aprendi só faço assim aqui em casa
Receita de caruru da Bahia é uma opção deliciosa e nutritiva para quem busca diversificar o cardápio com ingredientes simples.
Esta publicação Receita de caruru da Bahia delicioso e fácil depois que aprendi só faço assim aqui em casa foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Bolo de fubá com leite condensado e creme de leite muito saboroso e fácil
Bolo de fubá com leite condensado e creme de leite, uma receita que vai surpreender a todos com seu sabor e sua textura.
Esta publicação Bolo de fubá com leite condensado e creme de leite muito saboroso e fácil foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Receitas de baixo custo para uma alimentação saudável e saborosa
Receitas de baixo custo para uma alimentação saudável e saborosa. É possível comer bem sem gastar muito, seguindo algumas dicas.
Esta publicação Receitas de baixo custo para uma alimentação saudável e saborosa foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Se você tem bananas maduras em casa vou te mostrar como fazer creme de banana para toda família
Essa receita de como fazer creme de banana é uma sobremesa deliciosa e fácil de fazer que pode ser desfrutada em qualquer época do ano.
Esta publicação Se você tem bananas maduras em casa vou te mostrar como fazer creme de banana para toda família foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Bolinho de batata doce e frango da vovó crocante por fora e macio e suculento por dentro
Bolinho de batata doce e frango é uma opção deliciosa e saudável para qualquer ocasião feita com ingredientes simples e fáceis.
Esta publicação Bolinho de batata doce e frango da vovó crocante por fora e macio e suculento por dentro foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Bolo de flocão uma delícia simples e fácil de preparar
O bolo de flocão é uma receita deliciosa, simples e fácil de fazer, que agrada a todos os paladares, feito com flocos de milho pré-cozidos.
Esta publicação Bolo de flocão uma delícia simples e fácil de preparar foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.
Como preparar terra para plantar suculentas de forma bem fácil e simples
Como preparar terra para plantar suculentas. Para que elas possam crescer de forma saudável é importante fornecer os nutrientes necessários.
Esta publicação Como preparar terra para plantar suculentas de forma bem fácil e simples foi referenciada pela primeira vez no blog Receitinhas da Vovó Ana.